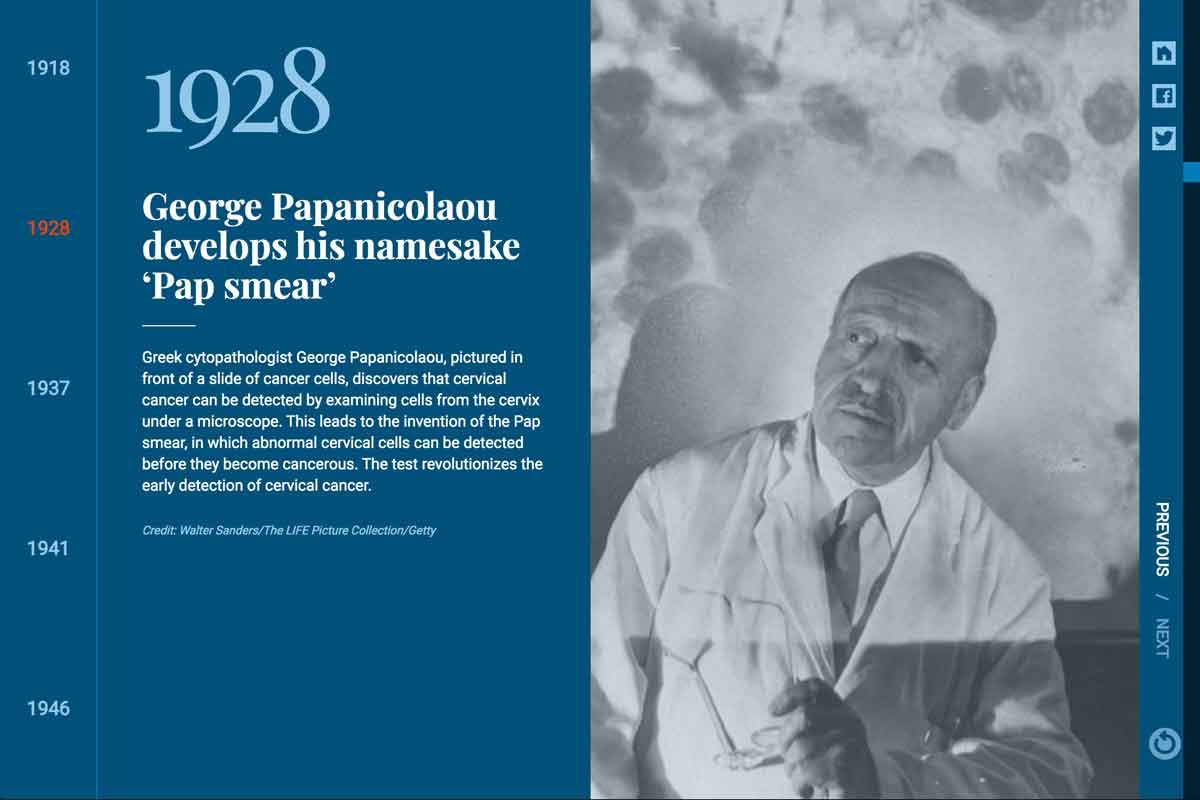
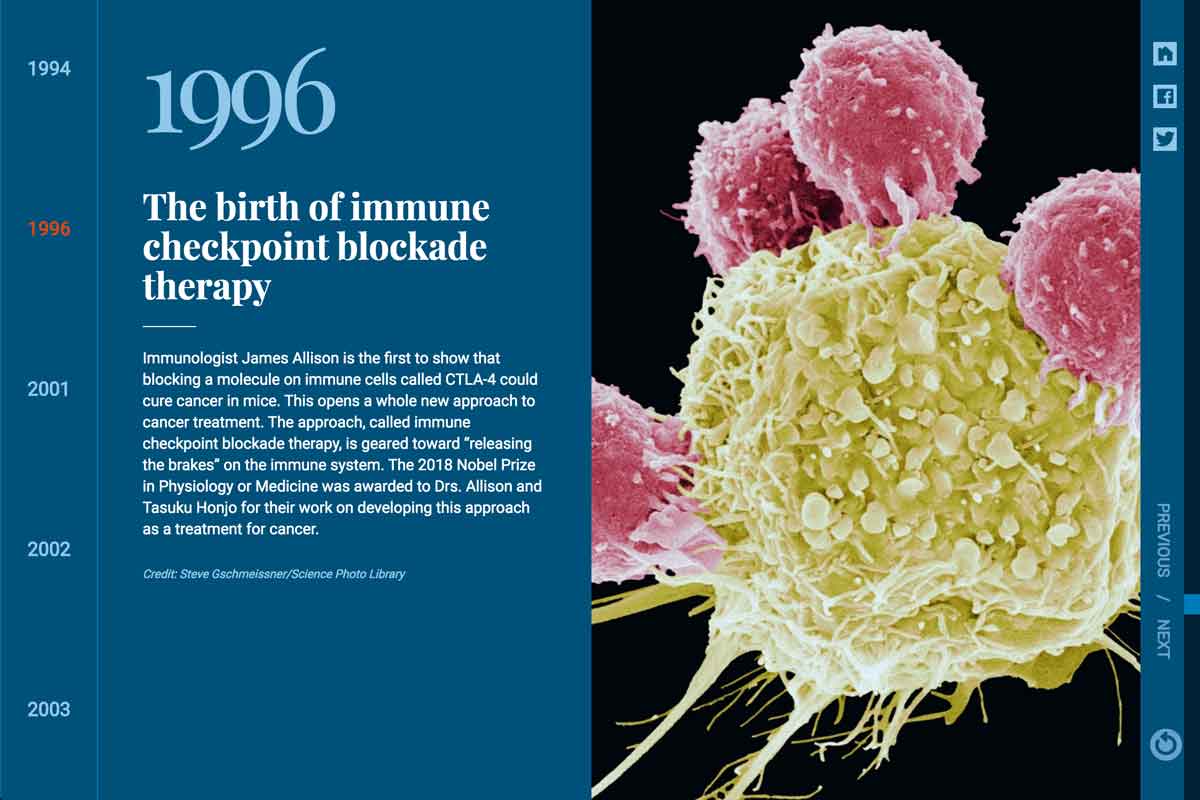
I worked with MEMORIAL SLOAN KETTERING, Storm Media, and the Scientific American Custom Media department to design and develop an interactive scrolling timeline for Memorial Sloan Kettering. The timeline highlights 137 years of cancer research and focuses on MSK’s major contributions in the field. The project required I design wireframes for both mobile and desktop platforms, create all user interfaces and digital touch points, and collaborate with a photo research group in selecting photography. I worked with MSK’s branding team to make sure all creative adhered to MSK brand guidelines. I scripted all HTML, CSS, JavaScript, and worked with the Greensock Animation Library to develop a responsive and functional product across mobile, tablet, and desktop platforms. I was also responsible for all cross-browser testing using BrowserStack